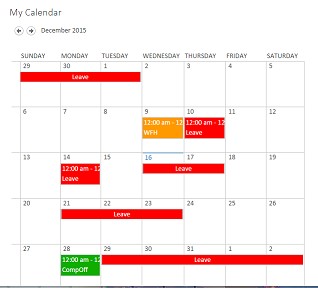
In the calendar view we have different kind of categories so based on selected category we have applied different color coding in calendar view using JavaScript.
Add this below script into the page using Content Editor Webpart
$(window).bind("load", function() {
// code here
ColorCalendar();
//This will help to previous or next month calendar
$('a[title="Previous Month"]').bind('click', function (event) {
setTimeout(function () {
//do what you need here
ColorCalendar();
}, 1000);
});
$('a[title="Next Month"]').bind('click', function (event) {
setTimeout(function () {
//do what you need here
ColorCalendar();
}, 1000);
});
});
function ColorCalendar() {
var arrayofDivItems = $('div[class="ms-acal-item"] a');
$('div[class="ms-acal-item"] a').each(function(i) {
var colour = GetColourCodeFromCategory(this.text);
if(this.parentNode.parentNode.parentNode.className == 'ms-acal-item')
{
this.parentNode.parentNode.parentNode.style.backgroundColor = colour;
}
else if(this.parentNode.parentNode.className == 'ms-acal-item')
{
this.parentNode.parentNode.style.backgroundColor = colour;
}
else if(this.parentNode.className == 'ms-acal-item')
{
this.parentNode.style.backgroundColor = colour;
}
});
}
function GetColourCodeFromCategory(category) {
var colour = null;
switch (category.trim().toLowerCase()) {
case 'leave':
//green
colour = '#FF0000';
break;
case 'wfh':
//yellow
colour = '#FF9900';
break;
case 'compoff':
//blue
colour = '#0FAD00';
break;
case 'paternity leave':
//blue
colour = '#0010A5';
break;
case 'meternity leave':
//blue
colour = '#0010A5';
break;
}
return colour;
}
Add this below script into the page using Content Editor Webpart
$(window).bind("load", function() {
// code here
ColorCalendar();
//This will help to previous or next month calendar
$('a[title="Previous Month"]').bind('click', function (event) {
setTimeout(function () {
//do what you need here
ColorCalendar();
}, 1000);
});
$('a[title="Next Month"]').bind('click', function (event) {
setTimeout(function () {
//do what you need here
ColorCalendar();
}, 1000);
});
});
function ColorCalendar() {
var arrayofDivItems = $('div[class="ms-acal-item"] a');
$('div[class="ms-acal-item"] a').each(function(i) {
var colour = GetColourCodeFromCategory(this.text);
if(this.parentNode.parentNode.parentNode.className == 'ms-acal-item')
{
this.parentNode.parentNode.parentNode.style.backgroundColor = colour;
}
else if(this.parentNode.parentNode.className == 'ms-acal-item')
{
this.parentNode.parentNode.style.backgroundColor = colour;
}
else if(this.parentNode.className == 'ms-acal-item')
{
this.parentNode.style.backgroundColor = colour;
}
});
}
function GetColourCodeFromCategory(category) {
var colour = null;
switch (category.trim().toLowerCase()) {
case 'leave':
//green
colour = '#FF0000';
break;
case 'wfh':
//yellow
colour = '#FF9900';
break;
case 'compoff':
//blue
colour = '#0FAD00';
break;
case 'paternity leave':
//blue
colour = '#0010A5';
break;
case 'meternity leave':
//blue
colour = '#0010A5';
break;
}
return colour;
}

No comments:
Post a Comment